用語の意味を相手と共有できてないと的外れな作業をしてしまうかも。という話
公開日:
Webデザインの提案や修正の打ち合わせの際、相手の意向を聞いて意思疎通することが必要ですが、同じ言葉について双方が別々の意味でとらえていることがあり、そのまま進めると的外れな作業をしてしまうかもしれません。特にメールの文章だけでのやりとりの時は注意が必要。
幅と高さ
Webサイトのことにあまり詳しくないお客さんと話すことも多いので出来るだけ専門用語を使わないよう心がけていますが、ごく一般的な単語でも誤解の元になることがあります。
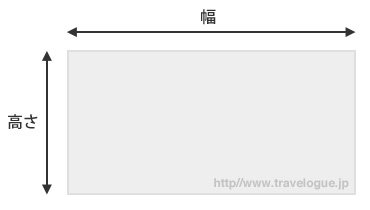
例えば【幅】という表現。
幅とは一般的に「横方向の長さ」を表す言葉ですが、デザインの修正に関してお客さんが言った「幅をもっととる」という言葉の意味が「縦方向の長さをもっととる」だった経験がこれまでに何度かあります。
横に長くするべきところを、言葉の誤解で縦に長くしてしまったのでは全く意味の無い無駄な作業というのは言うまでもありません。

ちなみに縦方向の長さは、一般的には【幅】ではなく【高さ】という言葉のほうが誤解なく意思疎通をすることができそうです。
- 横方向の長さ:幅
- 縦方向の長さ:高さ
また、文章の行と行の間のことを幅と表現されていた方もおられましたが、行と行の間は【行間】という言葉のほうが分かりやすいかも。
当たり前のように使っている単語ですが、皆が同じに思っているとは限りません。
幅と高さを間違えて的外れな作業をしないよう気を付けたいものです。
デザインのラフ
Webサイトのデザイン制作依頼に関して、「○○日までにラフが欲しい」という言葉で相談を受けることがあります。この【ラフ】という言葉。人(会社)によって意味が別物だったりするので注意が必要。
ラフ(rough)という英単語の意味は「雑な」とか「荒い」など。
Webデザインにおいても、正式な意味で使うなら、ざっくりとしたデザインの方向性イメージや、手書きで描いたデザインの原案みたいなものを指すのでしょう。(たぶん)
しかし、人によって(会社によって)、ラフというのは「デザインの初稿」のことを指している場合があります。
通常は初稿提出後に何度か修正が入るのが普通なので、つまり修正を入れる前のデザインのことをラフと呼んでいるようです。
長いことフリーランスでWeb制作の仕事をしていて、それなりに多くのWeb制作会社さんから外注先として仕事を依頼していただいた経験上、この「デザインの初稿」を指してこのラフという単語を使っている人もかなり多い気がします。
この場合、ラフという英単語の意味のようにざっくりしたものを作るのではなく、初稿の段階からきちんと細部まで作りこんだデザインを提出しないと、相手に「クオリティが低い」とか「手抜き」とか思われてしまうかも。
ラフっていうのは普通○○のことでしょ!という思い込みは注意。
相手と自分、どちらの理解が正しいとか多数派とかということはあまり意味がなく、大事なのはその時の相手と意思疎通することです。